Note: the post I&IC Workshop #5 with Random International at ECAL, brief: “The Everlasting Shadow” presents the objectives and brief for this workshop.
The fifth workshop we ran in the frame of the design research I&IC ended up on November the 20th. It lasted for a week (16-20 November 2015) under the creative direction of our guest researcher and interaction designer Dev Joshi (rAndom International‘s creative technologist), with the help of research assistants in interaction design Lucien Langton and Laura Perrenoud. It involved 3rd year Ba students in Interaction Design from ECAL, so as one 1st year student in Mas Design Research from EPFL-ECAL Lab.
The Everlasting Shadows – a workshop with rAndom International at ECAL from iiclouds.org design research on Vimeo.
The title and subject of the workshop was “The Everlasting Shadows“, as explained by Dev Joshi in a previous post, and commented by myself later on to the students that would be involved, before the week of work started.
The aim of the workshop was to address the (now common) situation of the data we leave or disperse behind us in clouds and online services of all sorts. Data that will then remain, sometimes dormant or even forgotten for a long period of time and to consider these traces as literally (forgotten) parts of ourselves –fragments? shadows? or even ghosts?– The purpose was to select a set of exemplary shadow data and then experiment how one could develop “interfaces” to connect (again) with these “shadows”, make them “speak” (“what would they say if they could speak ?“), visible or “alive” again. These interfaces could likely be spatial, immersive or “sheltering” in some ways. We chose to realize the workshop in the big cinema studio of the school for that reason.


Dev Joshi presenting rAndom International’s work at ECAL during his research workshop week (top) and talking to the students at the beginning of final presentations (bottom).
The ongoing work has been shortly documented along the process by Lucien Langton, but we can now take more time to come back to the proposals made by the students and document them.
All in all, most of the projects didn’t really develop experimental interfaces per se or tried to reformulate the cloud paradigm as it was envisioned, at the exception maybe of Bits and Tweets of Former Self, but focused on comments or narratives about the described situation. The overall week of research triggered engaged discussions among the students and seemed to focus – one more time – on the need to “make visible and graspable” in some ways the” invisible” cloud based processes and data.
The fact that the students experienced difficulties to develop concrete proposals, which is a situation observed since the beginning of the research project and in particular its workshop period, underlines and confirms our initial hypotheses (centralization, “putting things at a distance” that need to be further questioned).
As the “cloud” technological construct and metaphor is dedicated to become the main paradigm and future of (online) computing, at least for the coming decade(s) if we consider the amount of money investments made in this sector by big companies, it stresses the needs for simpler, graspable infrastructures and tools.
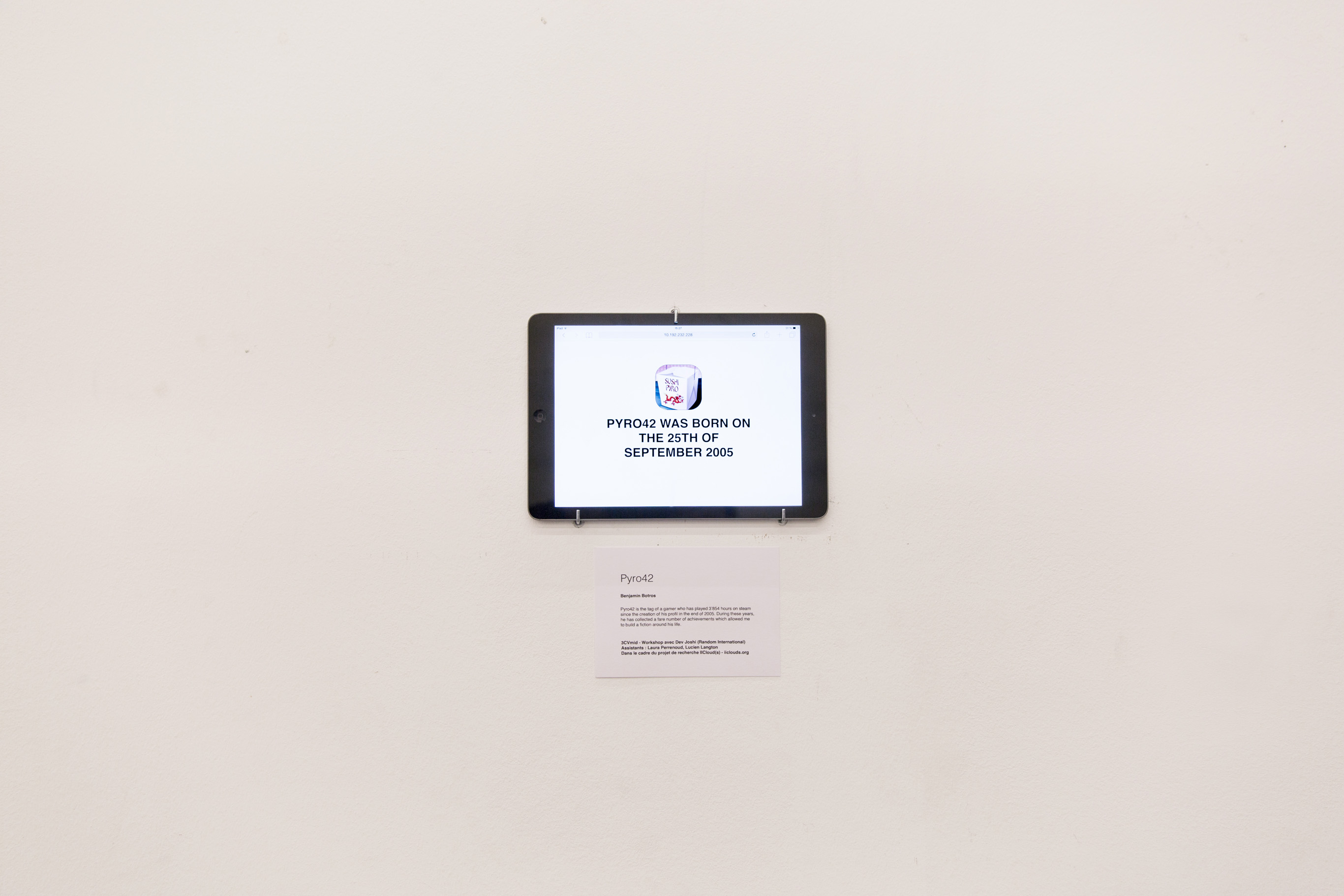
Pyro42 - (Benjamin Botros)


Pyro42 intro screen (top). Benjamin Botros introducing his “data narration” during final presentation of the workshop (bottom).
Based on the public data and statistics about a particular gamer who played during 3854 hours since 2005, data mined from the platform STEAM and its online gaming community, Benjamin Botros decided to built up one gamer’s digital life narrative. If Pyro42 didn’t really suggest any interface or ways to interact with such data, it nevertheless proposed a story in the form of a quite “surrealistic” and imaginative gaming life about this particular gamer “who collected a fair number of achievements” before “peacefully retiring” after having built “4 bio farms and 4 organic ranches”!
All of a sudden, data about wins and losses, flags stolen, cities and countries “built”, etc. take a different flavor full of heroic but also depressing moments…
Anamorphic Memory - (Edina Desboeufs, Pierre Georges)

Anamorphic Memory, the proposition made by the two students was more of a personal interpretation and metaphor than it was a concrete interface proposal about “ghost data” kept online in “cloudified” services.
Regarding the theme of “shadows” and past identities that would be left online in the form of data, Edina and Pierre decided to record moments of life taken in the cafeteria of the design school (ECAL). These recordings were made with a video camera without sound, shot under a unique point of view while sitting on a chair. Their project then developed a way to navigate these visual memories while overlapping their projection to the current state of the same location.
The project ended up in a form of anamorphic projection installation, in which the video shot in the cafeteria were beamed on a screen to be seen from the exact same position and visual deformation as from where they were taken at a different period in time. The seemingly overlapping of past and present times was the purpose of the work.
Embodied Archive - (Alexia Léchot)

“Tempo_B” is a temporary folder in the school (ECAL) where all students from different faculties can leave temporary files during their day of work, until they are erased at the end of the day. Alexia Léchot proposed to keep and curate some of these files so to give view and memory to what happens in the school during a week of workshop.
The installation she proposed took the form of a corner projection, immersive and diptych projection of these files which happened to look a bit like a big open book. A tracking camera was observing the x-y movements of any spectator on the floor within this corner and use them to navigate the archived content (old-recent).
Abandoned Lil_sug4r_92 - (Julie-Lou Bellenot, Lara Défayes, Pablo Perez, Karen Pisoni)


The pile of colorful waste (top) reminding us of F. Gonzalez-Torres’ pile of candies. Catapult on the left that throw paper on the pile (bottom).
A forsaken email account that had not been opened for years but continued to receive emails (mostly spams and publicity) – and therefore be filled, served as the base for this project. The email account was in function years ago when it was used by one of the four students involved in this proposal. A teenager at this time then.
Abandoned Lil_sug4r_92, only partly realized in the short time at disposal, proposed a kind of automated machine linked to that account and that would fold a piece of colored paper (spam = red, promo = yellow, newsletter = “blue”, etc.) for each email received, then throw it away on a nearby pile. It was a way for Julie-Lou, Lara, Karen and Pablo to show the waste associated with such accounts, rather than any meaningful identity or construct. The pile of colored paper eventually acted as an information design, showing by the colors in the pile which was the dominant type of useless emails/data kept online.
Bits and Tweets of Former Self - (Mylène Dreyer, Jasmine Florentile –from EPFL-ECAL Lab–, Lina Vozniuk-Berzhaner)



Lina Vozniuk-Berzhaner and Mylène Dreyer playing with their interface, the semi-transparent screen and tweets superimposing to their faces in front of the mirror (top, middle, bottom).
Probably the most developed proposal at the end of the workshop and the closest to the brief, Bits and Tweets of Former Self was a program that dug into the past content of a (potentially any) Twitter account (you would have to grant access and then login).
With the help of a mirror, selected past messages and sentences were beamed into air at the height of the face of the user of the device, reversed and scrolling. You couldn’t really see these messages until this person, facing another mirror placed on the wall “catched” these “flying messages” with a sort of “mesh-screen” (semi-transparent) with which she was equipped and that she could move. While displacing this “mesh-screen” in front of her face, the messages started to appear… ephemerally. Further more, they became readable and superimposed to the user with their reflection on the facing horizontal mirror on the wall.
Acknowledgments:
Many thanks to Dev Joshi for his involvement with the students, his personal interpretation of the Cloud theme and for the interesting exchanges we had about the subject of the research in general; Laura Perrenoud for helping the students, Lucien Langton for its involvement, pictures and documentation. A special thanks to the students from ECAL and EPFL-ECAL Lab involved in the project and the energy they’ve put into it: Julie-Lou Bellenot, Benjamin Botros, Lara Défayes, Edina Desboeuf, Mylène Dreyer, Jasmine Florentile (EPFL_ECAL Lab), Pierre Georges, Alexia Léchot, Pablo Perez, Karen Pisoni, Lina Vozniuk-Berzhaner.